Otimização de sites para dispositivos móveis em 2025 – Melhores Práticas

Principais destaques
Em 2025, a otimização para dispositivos móveis será crucial, pois mais pessoas usarão seus telefones para navegar online.Uma abordagem mobile-first é essencial. Isso significa começar com web design responsivo que funcione em diferentes tamanhos de tela.
A velocidade da página continua essencial. Otimize imagens, simplifique o código e use recursos de forma inteligente.
O conteúdo deve ser conciso, fácil de ler e envolvente para usuários móveis. Clareza visual também é essencial.
Usar certificados SSL e métodos de autenticação fortes é essencial para manter a confiança do usuário.
Introdução
Você já clicou em um site, esperou que ele carregasse e saiu frustrado? E se seus usuários sentirem o mesmo? Imagine perder clientes em potencial porque seu site e suas páginas demoram muito para carregar em seus telefones. Fica pior se eles não conseguem explorar seu site facilmente devido ao design móvel ruim.A otimização para dispositivos móveis não se trata apenas de reduzir imagens ou tornar o texto fácil de ler em telefones. Trata-se de fornecer uma experiência suave para os usuários. Isso inclui tempos de carregamento rápidos e navegação fácil que ajudam os usuários a usar seu site sem esforço.
Por exemplo, lojas online podem perder vendas se os checkouts móveis forem lentos. Por outro lado, blogs podem correr o risco de perder leitores se sua navegação não for amigável. É por isso que o impacto da otimização móvel é significativo.
Neste guia, exploraremos maneiras práticas de fazer seu site funcionar bem em dispositivos móveis em 2025. Isso ajudará a melhorar a experiência do usuário e aumentar o engajamento. É essencial se manter atualizado em um mundo que se move mais em direção a dispositivos portáteis. Você está pronto para atualizar seu site para uma melhor experiência móvel?
Vamos começar!
Compreendendo a otimização móvel em 2025
Mais de 62,7% dos usuários acessam a internet por meio de celulares. Isso torna a otimização móvel essencial para atingir a maioria dos públicos on-line. A otimização móvel agora é mais do que apenas encaixar conteúdo em telas pequenas. Ela exige uma estratégia bem definida. Essa estratégia deve considerar o comportamento do usuário, as mais novas tendências de design e a nova tecnologia para dispositivos móveis. Vemos um futuro em que o tráfego móvel domina a atividade on-line. Então, como empresa, você precisa trabalhar para impulsionar sua presença móvel.A importância da otimização móvel para o futuro do web design
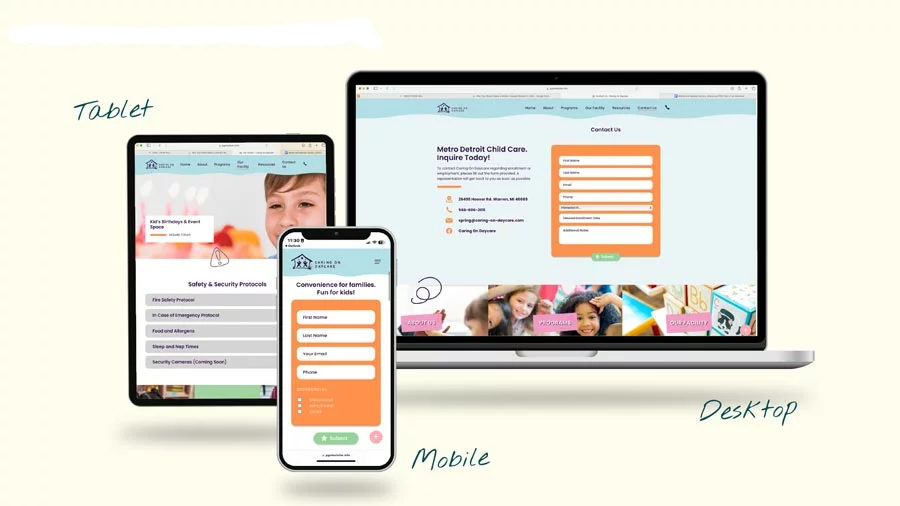
Um site criado por web designers que não é fácil de usar em dispositivos móveis pode irritar os usuários. Quando isso acontece, eles podem sair e ir para outros sites.Um web design responsivo garante que o design do seu site se ajuste a qualquer tamanho de tela. Isso proporciona uma experiência agradável em todos os dispositivos. Você não precisa ter sites diferentes para desktop e celular. Um design responsivo é bom para todos.
Investir em otimização para dispositivos móveis é adequado por alguns motivos. Primeiro, melhora a experiência do usuário. Segundo, ajuda no engajamento. Por fim, apoia o crescimento do negócio.
Evolução dos comportamentos e expectativas dos usuários na navegação móvel
A navegação móvel agora é mais do que apenas visualizar conteúdo. As pessoas querem concluir tarefas, comprar coisas e conversar imediatamente. Os usuários esperam que os sites carreguem rápido, funcionem sem problemas e forneçam informações úteis rapidamente.Eles também buscam navegação suave, acesso rápido a informações e designs atraentes. Para ter sucesso em 2025, você precisa se adaptar. Você deve prestar atenção à velocidade, usabilidade e interatividade. Vamos dar uma olhada em algumas das melhores práticas que você precisa incorporar para tornar seu site compatível com dispositivos móveis.
1. Adotando uma abordagem de indexação mobile-first
O Google agora está olhando para a indexação mobile-first. Isso significa que o Google usa a versão mobile do seu site para indexá-lo e classificá-lo.Adotar uma abordagem de indexação mobile-first significa tornar seu site melhor para usuários móveis. Isso é importante porque corresponde às mudanças nos algoritmos do Google. Se você não fizer essa mudança, seu site pode ter uma classificação mais baixa. Uma classificação mais baixa pode levar a menos tráfego e prejudicar o crescimento do seu negócio.
Se seu site para dispositivos móveis não tiver conteúdo suficiente ou tiver funcionalidade e experiência do usuário ruins, seus resultados de pesquisa não serão tão bons. Você precisa usar um design responsivo para se manter atualizado com as tendências em mudança.
Principais estratégias para design mobile-first
Projetar com uma abordagem mobile-first significa começar com a experiência mobile em mente. Você precisa considerar os limites e benefícios de telas menores. Planeje o layout, a navegação e o conteúdo para combinar esses recursos de forma eficaz. Uma boa experiência mobile faz os usuários se sentirem felizes. Ela os mantém interessados e ajuda a melhorar os resultados de SEO.Aqui estão algumas práticas recomendadas a serem seguidas:
Layouts responsivos : certifique-se de que seu site funcione bem em qualquer tamanho de tela, visando alvos de toque de pelo menos 44×44 pixels. Isso melhora a experiência do usuário.
Velocidades de carregamento rápidas : Mantenha as imagens pequenas e use menos código. Isso ajuda seu site a carregar rápido.
Navegação sensível ao toque : crie botões e links fáceis de tocar em telefones.
Texto legível : Use fontes claras e tamanhos de texto adequados. Isso facilita a leitura sem zoom.
Design simplificado : Foco no conteúdo e recursos críticos. Um layout limpo parece melhor de usar.
Teste em vários dispositivos : verifique regularmente seu site em diferentes dispositivos e navegadores. Isso ajuda a garantir que ele funcione bem para todos.
Evite páginas desorganizadas : Foque no conteúdo mais crítico. Use títulos claros para tornar sua página simples de ler e entender.
Ao usar essas melhores práticas, você pode criar um site para dispositivos móveis com ótima aparência e funcionamento suave. Será simples para os usuários encontrarem o caminho e ajudará a aumentar as conversões.
2. Otimização de desempenho
A otimização de desempenho é essencial para todos os sites. O objetivo é reduzir os tempos de carregamento e entregar conteúdo de forma rápida e eficiente. Isso significa otimizar imagens, usar cache do navegador e tornar suas páginas da web menores.Estratégias para melhorar a velocidade móvel:
Reduza as requisições HTTP: Combine arquivos como CSS e JS. Remova quaisquer scripts que não sejam necessários.
Ative a compactação: use Gzip ou Brotli para tornar seus arquivos menores.
Melhore as imagens: Use formatos modernos como AVIF e WebP. Certifique-se de usar métodos de imagem responsivos.
Use carregamento lento: carregue imagens e vídeos somente quando eles aparecerem na tela.
Use uma CDN (Content Delivery Network): Uma CDN ajuda a diminuir atrasos e acelerar os tempos de upload enviando solicitações do servidor mais próximo do usuário. A TiHospedagem oferece uma CDN Cloudflare gratuita com todos os seus planos de hospedagem compartilhada.
Otimize fontes e scripts : pré-carregue fontes principais e limite scripts de terceiros.
Um site para dispositivos móveis de carregamento rápido é necessário, não opcional. Se você não se concentrar na otimização de velocidade para dispositivos móveis, poderá perder visitantes importantes. Isso impactará suas classificações em mecanismos de busca e atrasará o crescimento do seu negócio.
3. Conteúdo otimizado para dispositivos móveis
Conteúdo amigável para dispositivos móveis é sobre compartilhar informações que são simples de ler e entender em dispositivos móveis. Isso significa usar palavras curtas e frases fáceis. Títulos claros também ajudam. Marcadores são bons para dividir grandes seções de texto.É importante considerar como as pessoas usam seus telefones. Os usuários geralmente realizam multitarefas e não se concentram por longos períodos. Seu conteúdo precisa ser envolvente, direto e fornecer valor rápido para prender a atenção deles.

Escrevendo para leitores móveis
Escrever para usuários móveis não é o mesmo que escrever para usuários de desktop. Uma tela menor significa que temos que ser mais diretos. Devemos chegar ao ponto rápido. Use frases mais curtas e simplifique informações complexas. Cada palavra conta ao ler em uma tela menor.Aqui estão algumas dicas que você pode incorporar em sua estratégia de conteúdo para otimização para dispositivos móveis:
Seja claro e conciso: escreva parágrafos curtos e tópicos que envolvam as pessoas.
Facilite a leitura: use subtítulos, texto em negrito e destaques para ajudar na navegação.
Melhore a chamada para ação: coloque botões claros que incentivem as pessoas a agir.
Otimizando o conteúdo visual
Junto com o conteúdo escrito, o conteúdo visual também tem igual importância para a otimização móvel. Para melhorar o desempenho móvel enquanto mantém visuais de alta qualidade, considere as seguintes estratégias:Use formatos modernos : converta imagens para WebP ou AVIF para obter tamanhos de arquivo menores e melhor qualidade.
Imagens responsivas : veicule imagens em tamanhos que correspondam à resolução da tela do usuário.
Carregamento lento : carregue imagens e vídeos somente quando eles aparecerem na tela.
Compactar arquivos : use ferramentas como TinyPNG e HandBrake para reduzir o tamanho dos arquivos sem perda de qualidade.
Otimize o texto alternativo : adicione texto alternativo descritivo para melhor SEO e acessibilidade.
Limite animações pesadas : evite animações complexas que tornam o carregamento lento.
Otimizando o conteúdo do vídeo
Os vídeos podem se conectar com usuários móveis de forma eficaz. Para fazê-los funcionar ainda melhor, você deve otimizá-los para dispositivos móveis. Aqui estão algumas dicas importantes para otimizar seus vídeos em dispositivos móveis:Acelere os tempos de carregamento : use formatos de vídeo como MP4 ou WebM. Compacte seus arquivos para ajudá-los a carregar rapidamente. Isso reduzirá as taxas de rejeição em dispositivos móveis.
Mantenha a reprodução em alta qualidade : Use streaming de taxa de bits adaptável (ABR). Ele ajusta a qualidade do vídeo com base na velocidade da sua internet. Isso garante uma reprodução suave, mesmo com uma conexão mais lenta.
Use media queries : use media queries para ajustar o tamanho e os controles do player de vídeo. Essa alteração é baseada no tamanho do dispositivo do usuário, o que melhora a experiência do usuário.
Permitir reprodução automática e controle de som : Se fizer sentido, habilite a reprodução automática para vídeos móveis. No entanto, sempre permita que os usuários controlem o som facilmente para respeitar suas preferências.
Teste em diferentes dispositivos : garanta que os vídeos sejam reproduzidos bem em vários dispositivos e navegadores. Isso ajuda a evitar problemas de compatibilidade que podem afetar a experiência do usuário.
Use títulos e descrições de vídeo amigáveis para SEO : inclua palavras-chave relevantes nos títulos e descrições dos seus vídeos. Isso ajuda a melhorar a visibilidade do vídeo e garante que as melhores práticas de SEO sejam seguidas.
Ao aprimorar o conteúdo de vídeo para dispositivos móveis, as empresas podem criar uma melhor experiência do usuário. Uma melhor experiência pode levar a classificações aprimoradas em mecanismos de busca e trazer mais tráfego móvel. Ela também oferece suporte à abordagem mobile-first do Google.
4. Core Web Vitals e desempenho móvel
Core Web Vitals são verificações essenciais que observam como os usuários se sentem quando usam um site. Eles medem a rapidez com que uma página carrega, o quão bem ela reage a cliques e toques e o quão estável o conteúdo parece enquanto carrega. Esses pontos agora são essenciais para a classificação no Google.Para otimizar um site para dispositivos móveis, você deve prestar atenção aos principais web vitals, incluindo as versões para desktop do seu site. Isso é importante para SEO e ajuda a tornar a experiência do usuário melhor. Um site que se sai bem nessas áreas geralmente é mais rápido e fácil de usar em um dispositivo móvel.
Compreendendo as métricas do Core Web Vitals
O Core Web Vitals consiste em três medições principais.Largest Contentful Paint (LCP) : Mede a velocidade de carregamento. Procure menos de 2,5 segundos.
First Input Delay (FID) : rastreia a interatividade. Deve ser menor que 100 ms.
Cumulative Layout Shift (CLS) : Monitora a estabilidade visual. Mantenha-a abaixo de 0,1.
Essas métricas nos ajudam a saber como os usuários se sentem sobre seu site. Uma pontuação alta no Core Web Vitals significa que as pessoas têm uma boa experiência. Ela mostra que suas páginas carregam rapidamente, respondem bem e oferecem uma experiência de navegação suave e agradável.
Como otimizar o Core Web Vitals para dispositivos móveis
Para tornar o Core Web Vitals melhor para dispositivos móveis, concentre-se nestes pontos:Pintura com maior conteúdo (LCP) :
Use formatos de imagem como WebP para melhorar imagens.
Adicione carregamento lento para conteúdo que não é necessário imediatamente.
Use uma CDN para reduzir os tempos de resposta do servidor.
Atraso da primeira entrada (FID) :
Torne os arquivos JavaScript menores e mais eficientes.
Reduza o uso de scripts de terceiros que tornam mais lenta a velocidade de interação dos usuários.
Concentre-se em recursos importantes para obter respostas mais rápidas.
Mudança de layout cumulativa (CLS) :
Defina tamanhos fixos para imagens e anúncios para evitar mudanças de layout.
Garanta que os elementos dinâmicos tenham o tamanho certo para manter o conteúdo estável.
Use font-display: swap para que o texto não desapareça enquanto as fontes são carregadas.
Ao fazer essas alterações, seu site carregará mais rápido. Ele também responderá rapidamente às ações do usuário.
5. Melhorar a experiência do usuário (UX) em dispositivos móveis
Para melhorar a experiência do usuário em dispositivos móveis:Faça o design responsivo importante : torne seu site fácil de usar em todos os tamanhos de tela. Escolha layouts que funcionem bem em smartphones.
Otimização de velocidade : Preste atenção em quão rápido seu site carrega. Tempos de carregamento rápidos ajudam a manter as pessoas interessadas e a diminuir as taxas de rejeição.
Layout otimizado para dispositivos móveis : use consultas de mídia para garantir que seu design tenha uma boa aparência em vários dispositivos.
Core Web Vitals : use essas métricas principais para melhorar a experiência do usuário e impulsionar o desempenho de SEO.
Simplificando a navegação para telas menores
Em dispositivos móveis, o espaço é limitado. Isso torna muito importante ter uma navegação simples.Cardápios de hambúrguer : um cardápio de hambúrguer simplifica a navegação e economiza espaço.
Organização lógica do menu : Certifique-se de que páginas importantes sejam fáceis de ver e encontrar. Isso ajuda os usuários a se moverem pelo site facilmente.
Design intuitivo : Projete o site para manter a navegação simples, permitindo que os usuários se movam com apenas alguns cliques. Isso deixa os usuários felizes e os encoraja a interagir mais.
Tendências de design interativo para dispositivos móveis
O design interativo ajuda a tornar os sites para dispositivos móveis mais interessantes e agradáveis.Microinterações : Use animações simples para dar um feedback rápido sobre o que você faz. Uma leve mudança de cor em um botão pode fazer com que ele pareça mais responsivo quando você toca nele.
Navegação baseada em gestos : incorporar recursos como deslizar, pinçar e ampliar pode fazer com que as ações pareçam mais intuitivas e dinâmicas.
Design equilibrado : Garanta que as partes interativas ajudem os usuários. Elas não devem distrair da mensagem principal.
Você pode criar uma experiência móvel que seja agradável e útil. Concentre-se em design responsivo e use tendências interativas para fazer isso.
6. Aspectos técnicos da otimização de sites para dispositivos móveis
A otimização eficaz para dispositivos móveis precisa de atenção aos detalhes técnicos. Esses detalhes ajudam a aumentar a velocidade do site , o desempenho e a experiência do usuário. Isso inclui:Compatibilidade entre navegadores : certifique-se de testar seu site. Ele deve funcionar bem em vários navegadores e dispositivos.
Mecanismos de cache : use cache do navegador e redes de entrega de conteúdo (CDNs). Eles podem ajudar a acelerar os tempos de carregamento e melhorar a experiência do usuário.
Tecnologias web modernas : Mantenha-se atualizado com novas práticas de codificação. Isso manterá seu site escalável e pronto para o futuro.
Aproveitando técnicas avançadas de design responsivo
Para criar uma experiência móvel genuinamente responsiva, use:Grades fluidas e layouts flexíveis : use CSS Grid e Flexbox para layouts adaptáveis e dinâmicos, propícios a um design responsivo para dispositivos móveis.
Consultas de mídia avançadas : defina pontos de interrupção com base nas necessidades de conteúdo; use recursos de nível 4, como proporção de aspecto .
Tipografia responsiva : implemente clamp() para dimensionamento fluido de texto e unidades de viewport para fontes escaláveis.
Consultas de contêiner : estilize componentes com base no tamanho do contêiner, permitindo um design modular.
Dimensionamento dinâmico de imagens : use elementos srcset e picture para imagens responsivas e de alta resolução.
Recursos avançados de CSS : aplique variáveis CSS para temas consistentes e propriedades lógicas para flexibilidade de layout.
Ao usar métodos de design responsivo inteligentes, você não precisa criar sites separados para usuários móveis. Isso facilita o gerenciamento do seu site. Também ajuda a fornecer uma experiência de usuário consistente e boa para todos, independentemente do dispositivo que estejam usando.
Importância das Accelerated Mobile Pages (AMP) em 2025
AMP é uma ferramenta da web projetada para criar páginas da web que carregam rapidamente em dispositivos móveis por meio da reestruturação do código HTML. Ela aprimora o uso móvel por meio de:Tempos de carregamento mais rápidos : páginas AMP carregam rapidamente em telefones. Isso melhora a experiência do usuário e ajuda a manter os visitantes no site.
Aumento de SEO : o Google prefere páginas AMP, por isso elas geralmente têm uma classificação mais alta nos resultados de pesquisa.
Melhor engajamento : páginas de carregamento rápido mantêm os usuários interessados. Isso leva a mais tráfego móvel e maiores taxas de conversão.
Ao usar AMP, as empresas podem fornecer uma experiência suave em dispositivos móveis. Isso as ajuda a serem mais visíveis e a crescer no mundo online focado em dispositivos móveis de 2025.
7. Segurança e otimização de sites para dispositivos móveis
A segurança importa muito para sites amigáveis para dispositivos móveis. Ela mantém os dados do usuário seguros e cria confiança. Aqui estão algumas práticas importantes:Certificados SSL : Eles mantêm as informações seguras enquanto elas viajam entre o navegador e seu servidor. Eles ajudam a evitar roubo de dados e fazem com que os usuários se sintam seguros usando HTTPS.
Atualizações regulares : Sempre atualize o software, plugins e temas do seu site. Isso limpa as lacunas de segurança e mantém as ameaças cibernéticas afastadas.
Autenticação de dois fatores (2FA) : Torne os logins mais seguros ao exigir uma senha e um código exclusivo. Isso reduz as chances de alguém fazer login sem permissão.
Ao colocar a segurança em primeiro lugar, você mantém os dados do usuário seguros. Essa ação ajuda a construir confiança e protege a imagem online da sua marca.
Por que a TiHospedagem é ideal para otimização móvel?
A TiHospedagem oferece serviços de hospedagem rápidos, seguros e confiáveis. Além disso, oferecemos suporte a usuários móveis otimizando para uso móvel. Com recursos como integração de CDN, certificados SSL e temas responsivos , a TiHospedagem garante que você tenha o melhor desempenho em dispositivos móveis.
7. Considerações de SEO para otimização móvel
A otimização de sites para dispositivos móveis é essencial para a otimização de mecanismos de busca (SEO). Um site que funciona bem em dispositivos móveis tende a ter uma classificação mais alta nos resultados de pesquisa do Google. Isso ocorre porque o Google valoriza a experiência do usuário. Um site otimizado para dispositivos móveis ajuda os usuários a navegar e encontrar o que estão procurando facilmente.Ao melhorar seu site para mecanismos de busca, considere vários fatores importantes, incluindo a necessidade de links rel=”canonical”. Esses fatores são velocidade da página, garantir que seu site funcione bem em dispositivos móveis e usar dados estruturados. SEO para dispositivos móveis não é um problema menor. É uma parte importante da sua estratégia geral de SEO .
Melhores práticas de SEO para dispositivos móveis e diretrizes do Google
A otimização para dispositivos móveis é essencial para o sucesso do SEO. Os mecanismos de busca se importam muito com a experiência do usuário em dispositivos móveis. Se você quiser ter uma classificação mais alta nos resultados de pesquisa para dispositivos móveis, tenha estas coisas em mente:Velocidade da página :
Certifique-se de que seu site carregue rápido. Um site rápido pode diminuir as taxas de rejeição e deixar os usuários mais felizes.
Melhore seu site otimizando imagens. Além disso, reduza JavaScript e CSS e use cache do navegador.
Design otimizado para dispositivos móveis:
Use design responsivo. Isso ajudará seu conteúdo a ser bem lido em diferentes tamanhos de tela.
Facilite a navegação e garanta que o texto esteja claro sem precisar aumentar o zoom.
Importância dos dados estruturados:
Use dados estruturados como marcação de esquema . Isso ajuda os mecanismos de busca a entender melhor seu conteúdo.
Aumente a visibilidade usando rich snippets e otimize a pesquisa por voz.
Ao olhar para essas áreas-chave, você pode melhorar o SEO para dispositivos móveis. Isso ajudará você a aprimorar a experiência do usuário e atrair mais tráfego para dispositivos móveis.
Otimizando para pesquisa por voz e SEO local
Para permanecer competitivo, preste atenção à pesquisa por voz e ao SEO local . Garanta que seu conteúdo seja simples de encontrar por meio da pesquisa por voz. Torne seu site amigável para pessoas que procuram em sua área. Use palavras-chave que usuários locais podem dizer quando pesquisam.Otimização de pesquisa por voz :
Palavras-chave de conversação : use frases mais longas e palavras cotidianas que combinem com a maneira como as pessoas falam.
Featured snippets : Mantenha seu conteúdo claro e responda a perguntas comuns. Essa prática pode ajudar a aparecer como um featured snippet.
SEO local :
Perfil comercial do Google (GBP) : garanta que seu perfil esteja preciso. Use palavras-chave importantes e mantenha suas informações de contato atualizadas.
Palavras-chave baseadas em localização : inclua frases locais como “perto de mim”. Isso ajudará você a atrair mais tráfego de pesquisa local.
Focar na pesquisa por voz e no SEO local muda a forma como as pessoas procuram coisas online. Aumenta sua visibilidade. Dessa forma, você pode se conectar melhor com seu público.
Utilizando as ferramentas do Google para otimização móvel
Testar seu site para dispositivos móveis é muito importante tanto para Android quanto para iOS. Ajuda a encontrar e corrigir problemas que podem prejudicar a experiência do usuário. Há muitas ferramentas disponíveis. Cada ferramenta oferece diferentes insights e recursos.| Ferramenta | Descrição |
| Informações do Google PageSpeed | Revise a rapidez do seu site verificando sua URL . Encontre dicas para tornar os tempos de carregamento mais rápidos. |
| GTmetrix | Fornece relatórios detalhados de velocidade e recomendações de otimização. |
| Teste de página da Web | Permite que você teste o desempenho do seu site em vários locais ao redor do mundo, simulando diferentes condições de rede e ambientes de navegador. |
| Console de Pesquisa do Google | Procure por problemas de usabilidade em dispositivos móveis. Veja como seu site está se saindo. |
| Google AMP | Use AMP para acelerar o tempo de carregamento de páginas para dispositivos móveis e melhorar a experiência do usuário. |
| Análise do Google | Analise o tráfego móvel e o comportamento do usuário. Descubra maneiras de melhorar. |
| Teste de compatibilidade com dispositivos móveis | Verifique se seu site funciona bem em dispositivos móveis. Obtenha sugestões para torná-lo melhor. |
Você pode usar essas ferramentas para reunir dados úteis. Esses dados permitem que você entenda como seu site para dispositivos móveis opera. Eles também ajudam você a tomar decisões sábias para aumentar sua velocidade e capacidade de resposta. No final, eles podem melhorar a experiência do usuário.
Ao usar essas ferramentas, você pode melhorar o desempenho do seu celular. Você também pode aprimorar a experiência do usuário e aumentar suas classificações de SEO.
Tendências futuras em otimização móvel
O mundo da otimização móvel está em constante mudança. Com mais pessoas usando dispositivos móveis, é importante se manter atualizado sobre as últimas tendências de otimização móvel. Isso ajuda a criar uma ótima experiência do usuário e a manter boas classificações de SEO. Aqui estão algumas tendências importantes para o futuro:Otimização de pesquisa por voz : Mais pessoas estão usando assistentes de voz agora. É importante tornar os sites fáceis para fala natural e perguntas.
Personalização com tecnologia de IA : a IA ajudará a criar conteúdo só para você. Ela dará melhores sugestões de produtos e melhorará os chats com chatbots e assistentes virtuais.
Progressive web apps (PWAs) : PWAs parecem aplicativos em navegadores móveis. Eles carregam rápido, funcionam offline e podem enviar notificações push.
Integração 5G : as redes 5G tornam os tempos de carregamento mais rápidos. Elas também suportam melhor mídia com vídeos de alta qualidade, AR/VR e recursos interativos divertidos.
Realidade aumentada (RA) : a RA torna as experiências mais agradáveis. Ela permite que os usuários experimentem produtos on-line e vejam displays interativos.
Design mobile-first : Foco em navegação fácil que seja boa para os polegares. Use layouts simples e ações rápidas para criar uma ótima experiência mobile.
Seguir essas tendências pode ajudar as empresas a se adaptarem ao mundo móvel em constante mudança.
Considerações finais
Em 2025, tornar os sites amigáveis para dispositivos móveis é muito importante. Empresas que investem em ótimas experiências móveis podem conquistar uma grande fatia do mercado.Para melhorar seu site, você pode seguir as melhores práticas mencionadas acima no blog. Fazer essas mudanças aumentará a satisfação do usuário e melhorará as classificações nos mecanismos de busca. Como quase todo mundo usa dispositivos móveis hoje em dia, acompanhar essas tendências pode ajudar sua empresa a permanecer competitiva no mundo digital em evolução.
Pronto para otimizar seu site para o sucesso mobile? Comece hoje mesmo com as soluções de hospedagem orientadas para desempenho da TiHospedagem!