Loja Virtual : Carregar mais produtos com Rolagem infinita, paginação ou botão?

Qual é o melhor padrão UX para exibir produtos em um site?
Paginação, botão “Carregar mais” ou rolagem infinita?Qual o melhor desses três padrões de design para carregar produtos, tanto no desktop quanto no celular.
A paginação ainda é a maneira mais popular de carregar novos produtos em um site porque é enviada por padrão em quase todas as plataformas. No entanto, os botões “Carregar mais” combinados com o carregamento lento são uma implementação superior , resultando em uma experiência de usuário mais perfeita. A rolagem infinita pode ser totalmente prejudicial à usabilidade - em particular, para resultados de pesquisa e em dispositivos móveis. Porém, não é preto e branco, pois o desempenho de cada método varia de acordo com o contexto da página.
Neste artigo, apresentaremos os resultados de pesquisas de usabilidade para os botões “Carregar mais”, rolagem infinita e paginação, incluindo para dispositivos móveis e desktop. Veremos como os resultados da pesquisa precisam ser implementados de maneira diferente da navegação por categoria, junto com várias armadilhas com a implementação e exemplos dos principais sites de comércio eletrônico.
Descobertas
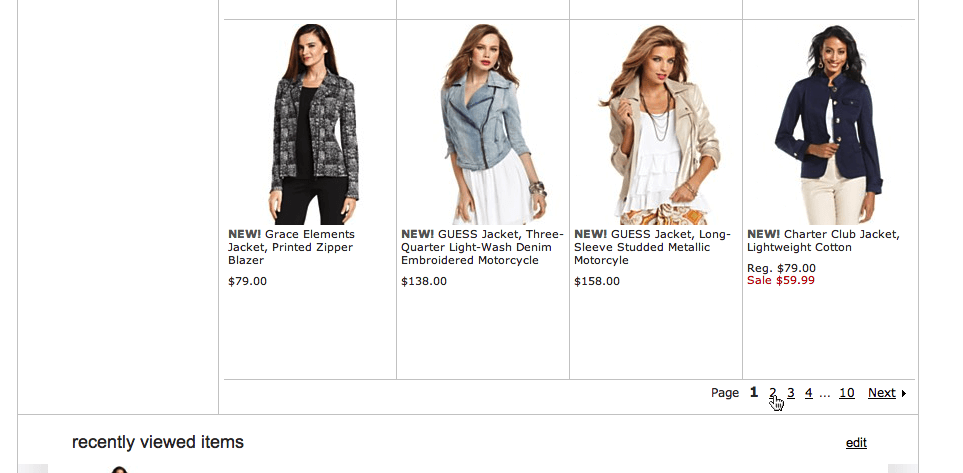
Ao longo de nosso estudo de usabilidade em listas de produtos e filtragem , vários assuntos reclamaram explicitamente sobre paginação. Os usuários geralmente percebem a paginação como lenta, e a presença de mais de um punhado de links de paginação frequentemente os desencoraja a navegarem na lista de produtos . Mais importante, os usuários navegam muito menos na lista total de produtos do que em sites que contam com botões “Carregar mais” ou rolagem infinita. No lado positivo, eles gastaram relativamente mais tempo na primeira página de resultados.
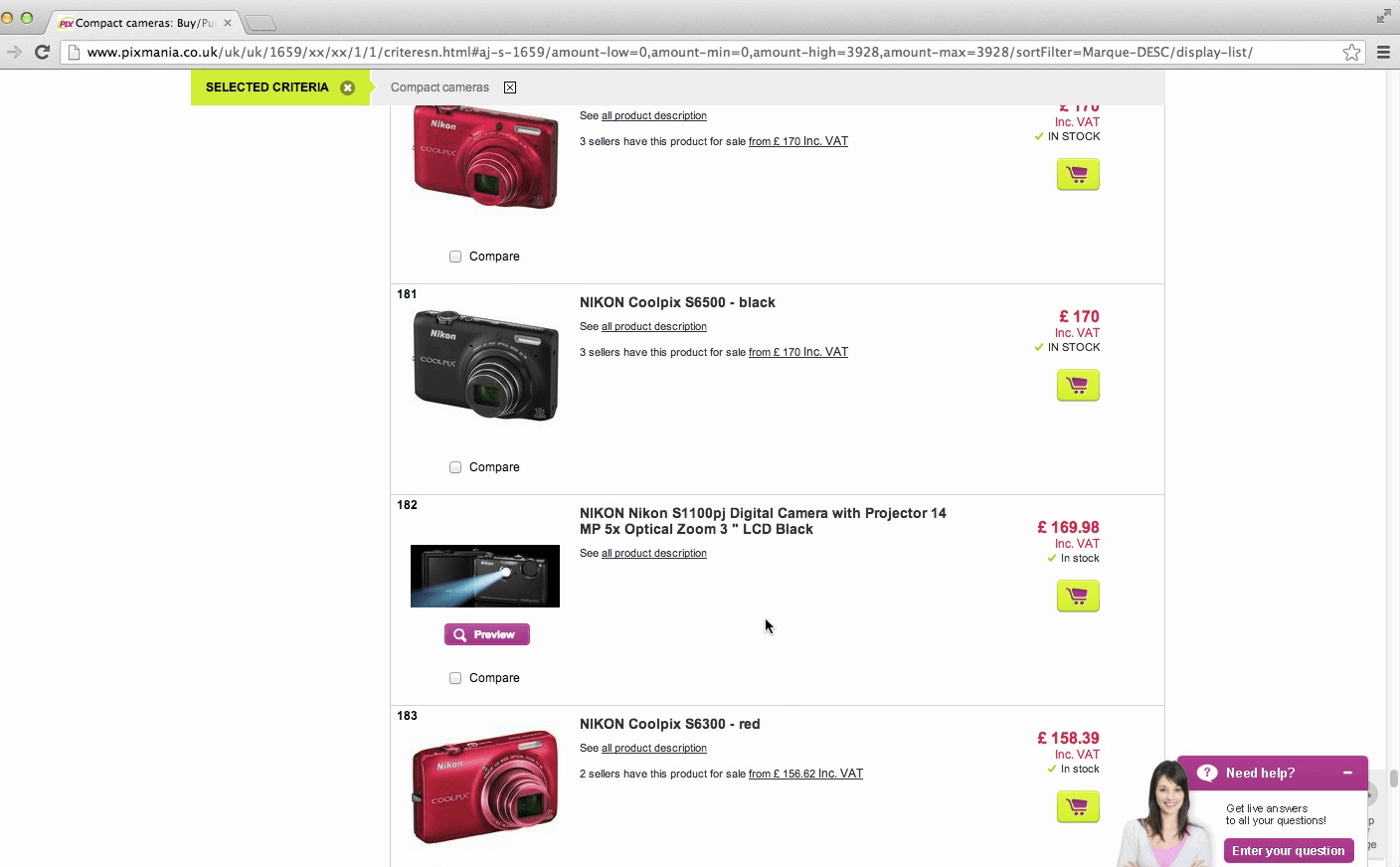
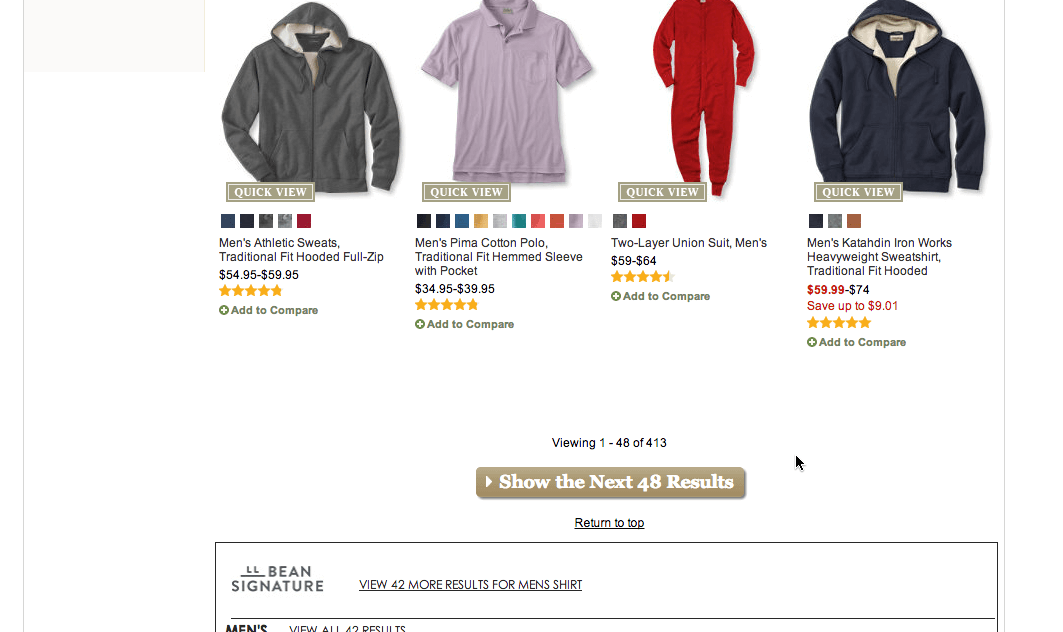
Muitos sites usam o número de links de paginação, vistos na imagem acima, para medir o número total de resultados. Embora os links de paginação ofereçam mais controle para pular para um determinado conjunto de resultados, muito poucos indivíduos realmente os usam. Em vez disso, eles usaram quase exclusivamente os botões “Próximo” e “Anterior”.
Com rolagem infinita, o usuário experimenta amplamente a página como se todos os produtos fossem carregados de uma vez (independentemente de realmente verem todos os produtos), mas sem a penalidade de desempenho de potencialmente centenas de produtos carregando. Portanto, quando a rolagem infinita é bem implementada, pode proporcionar uma experiência incrivelmente suave e contínua. O usuário pode simplesmente percorrer a lista de produtos sem qualquer interrupção. Nenhuma interação é necessária - os produtos simplesmente aparecem conforme o usuário rola a página para baixo. Não deveria ser nenhuma surpresa, então, que os usuários naveguem muito mais produtos em sites com rolagem infinita do que em sites com paginação ou botões “Carregar mais”. No entanto, os resultados iniciais recebem relativamente menos exposição. A rolagem infinita é, portanto, ideal para mostrar rapidamente a amplitude de uma categoria inteira; mas como os usuários não param naturalmente ao rolar a página, eles tendem a se concentrar menos em produtos individuais da lista.

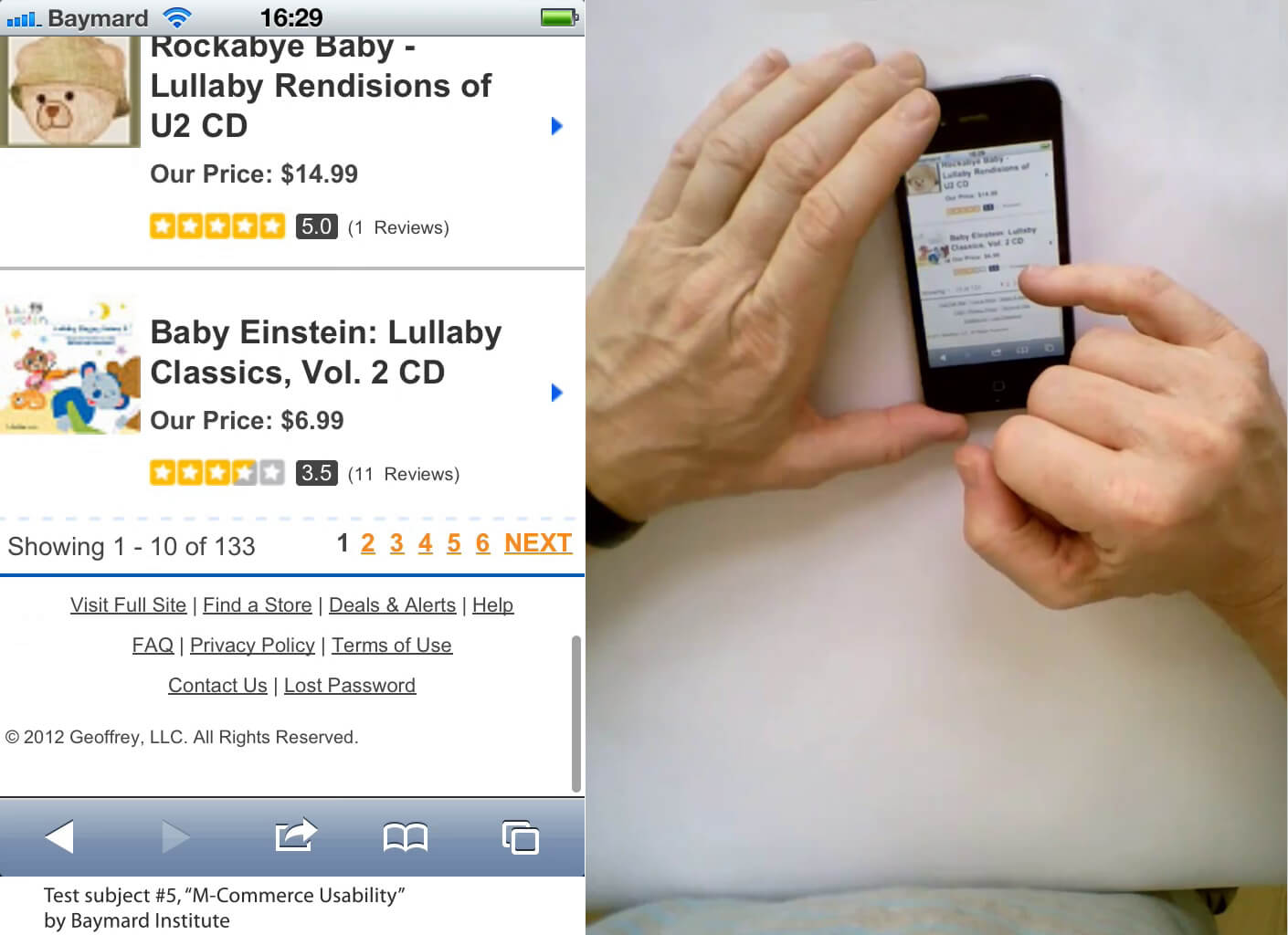
Observe o comprimento da barra de rolagem. Em sites com rolagem infinita, os usuários frequentemente navegam em uma centena ou mais de produtos, o que eles praticamente nunca fazem em sites com paginação e apenas raramente em sites com botões “Carregar mais”. Embora isso se mostre eficiente para os primeiros 50 a 150 produtos , alguns usuários continuariam a rolar uma lista sem realmente se concentrar em produtos individuais se a lista não para, transformando o benefício inicial da rolagem infinita em uma desvantagem.
A rolagem infinita também impede o acesso do usuário ao rodapé do site em alguns casos. Este é um dos maiores desafios de design da rolagem infinita: como os resultados carregam continuamente conforme o usuário se aproxima do final da lista, o usuário verá o rodapé por um ou dois segundos até que o próximo conjunto de resultados seja carregado e inserido repentinamente. Se muitos produtos estiverem na lista (o que geralmente é o caso das categorias de pesquisa e de alto nível), isso evita efetivamente que o usuário chegue ao rodapé. Isso pode ser altamente problemático porque o rodapé geralmente contém links para páginas de ajuda vitais, navegação cruzada, conteúdo de categorias inspiradoras e informações sobre suporte ao cliente.
O botão “Carregar mais” é um design muito simples que não sobrecarrega o usuário com a necessidade de descobrir para qual página ir, mas simplesmente pergunta: “Você deseja ver mais resultados?” Isso torna a interface muito simples e, provavelmente, a menor carga cognitiva possível para o carregamento sob demanda de produtos adicionais. Os usuários geralmente navegam por mais produtos em sites com um botão "Carregar mais" do que naqueles com links de paginação, mas como o carregamento de produtos adicionais ainda exige uma escolha ativa e um clique, os usuários tendem a ler os produtos exibidos muito mais de perto do que em sites com infinito rolagem.

Em sites com botões “Carregar mais”, os usuários exploram mais produtos do que em sites com paginação, mas eles não visualizam rapidamente como com a rolagem infinita. Além disso, a exploração do item é significativamente mais fácil porque os usuários são capazes de injetar produtos adicionais na lista atual.

Um dos benefícios das implementações “Carregar mais” e de rolagem infinita é que a lista de produtos aumenta, em vez de os resultados serem substituídos. “Carregar mais” permite que o usuário compare mais facilmente produtos em uma lista inteira. Ter uma lista consolidada de produtos torna significativamente mais fácil para os usuários avaliarem quais produtos seriam os melhores para navegar e, consequentemente, aumentam a taxa de descoberta geral do item.
Então, qual método de carregamento você deve usar? Idealmente, você deve usar várias variações de “Carregar mais”. Nenhum método isolado é perfeito em todas as instâncias; contextos diferentes garantem uma das três implementações diferentes da abordagem “Carregar mais”. Abordaremos essas três variações no restante deste artigo:
Para categorias, use uma combinação de “Carregar mais” e carregamento lento.
Para pesquisar, use o botão “Carregar mais”, de preferência com um número dinâmico de resultados retornados com base nas pontuações de relevância.
No celular, use o botão “Carregar mais”, mas carregue um número menor de produtos por padrão.
"Carregar Mais" Para Categorias
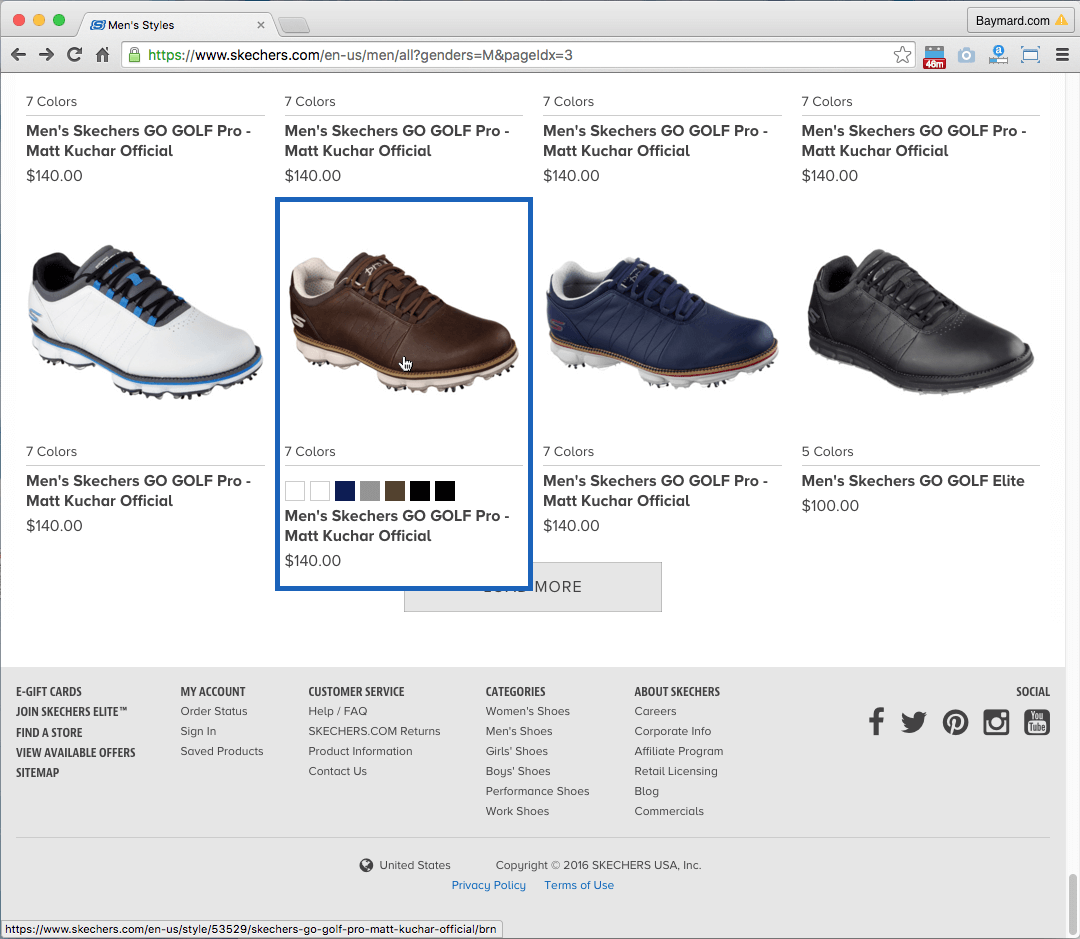
Na navegação por categorias , a solução ideal para carregar novos produtos para ficar na interseção do botão "Carregar mais" e a rolagem infinita na forma de carregamento lento : Mostrar de 10 a 30 produtos no carregamento inicial da página e, em seguida, carregar lentamente outros 10 a 30 produtos, até chegar a 50 a 100 produtos, e então exibir um botão “Carregar mais”; uma vez que o botão for clicado, carregue outros 10 a 30 produtos e retome o carregamento lento até que os próximos 50 a 100 produtos sejam carregados, momento em que mostra o botão “Carregar mais” mais uma vez. O limite do botão “Carregar mais” de 50 a 100 produtos determina quando interromper o usuário, enquanto o limite de carregamento lento é apenas uma otimização de desempenho para reduzir o tempo de carregamento e a carga do servidor.Observe que o número de produtos a carregar é propositalmente um intervalo aqui. O número ideal dependerá do contexto e do setor de seu site. Para listas com produtos mais voltados para especificações (a maioria dos produtos eletrônicos de consumo, hardware, peças e suprimentos), use a faixa inferior. Em contraste, os usuários podem lidar com um número maior de produtos quando a lista contém mais produtos visuais (vestuário, móveis, decoração, etc.)

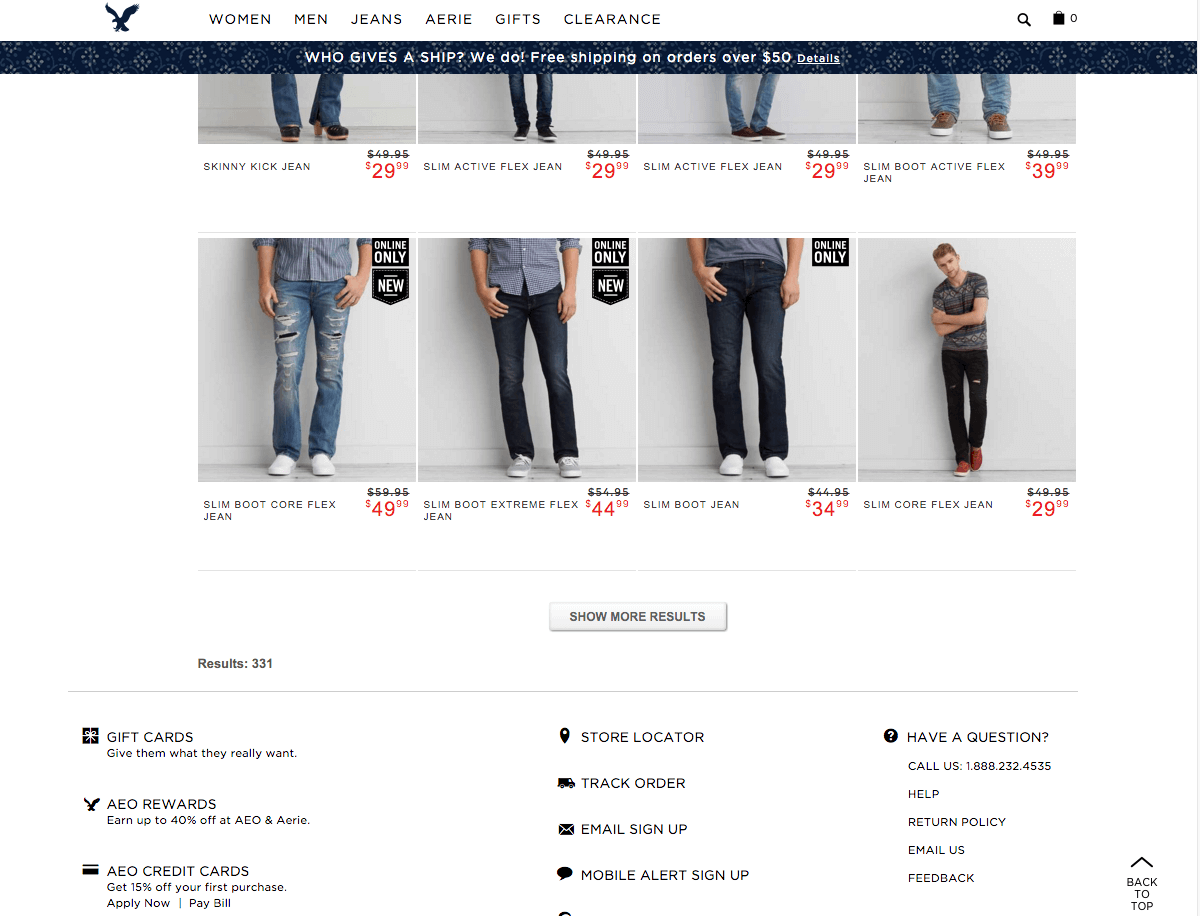
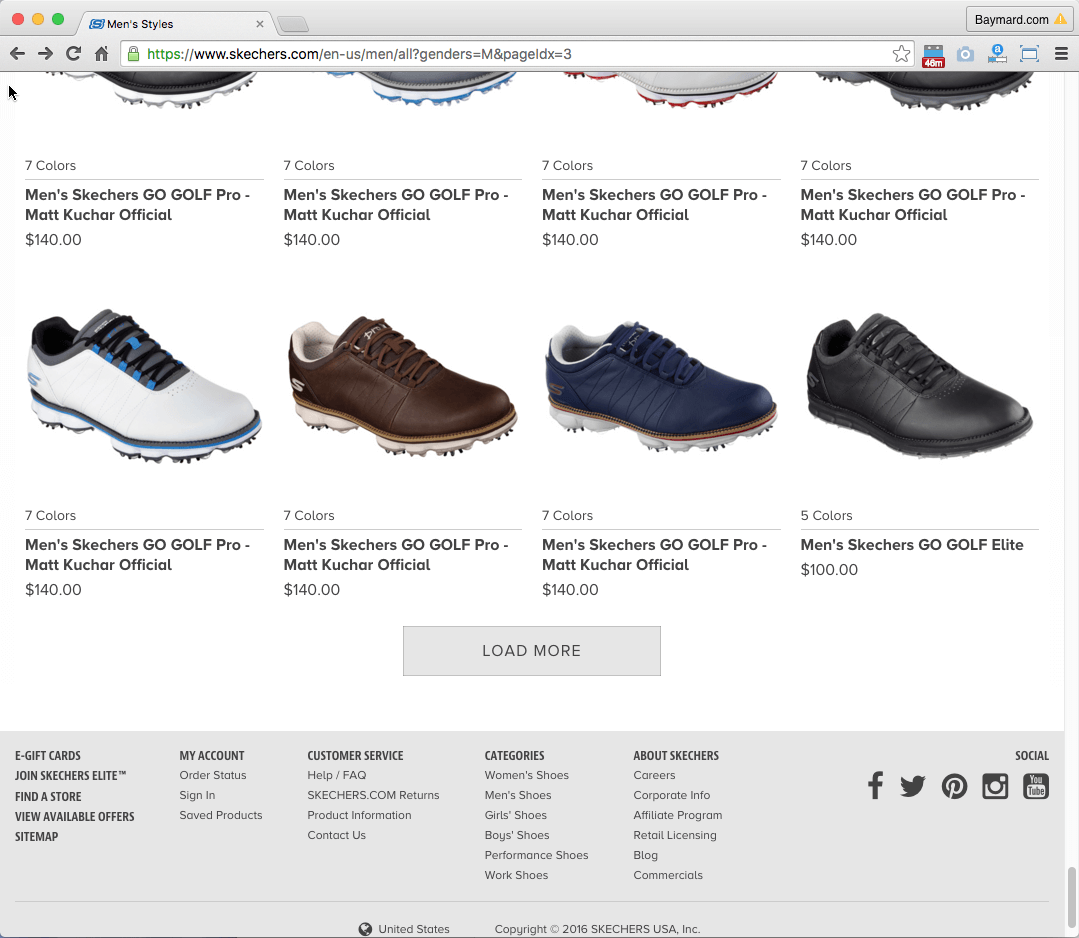
No exemplo acima foi implementado um botão “Carregar mais” em conjunto com o carregamento lento. Primeiro, 20 produtos são carregados por padrão; assim que os usuários rolarem para o décimo produto, o site carrega lentamente mais 20 produtos. Após o 40º produto, é apresentado ao usuário um botão “Carregar mais”.
Dessa forma, as páginas carregam rapidamente porque muito poucos produtos são carregados inicialmente. Mais importante ainda, para categorias de pequeno e médio porte, o carregamento lento permite que o usuário navegue pela variedade de produtos sem interrupção. Na verdade, será como se “Exibir tudo” estivesse habilitado para a maioria das categorias bem definidas - em particular, quando os filtros são aplicados. Para listas mais longas, o usuário encontrará um botão "Carregar mais", o que torna muito fácil continuar a ver mais produtos se o usuário desejar, mas fornece uma pausa saudável na rolagem, dando ao usuário acesso fácil a o rodapé e dando a eles um momento para considerar se aplicar filtros seria melhor do que continuar a rolar centenas de produtos.
Um dos pontos fracos do carregamento lento e da rolagem infinita em particular é que a altura da página aumenta continuamente; se o usuário arrastar a barra de rolagem para a parte inferior, ele alcançará o rodapé e o verá por um ou dois segundos enquanto os próximos produtos são carregados. Os novos produtos serão então acrescentados à lista, o rodapé será empurrado para baixo e a barra de rolagem estendida. Isso resulta em uma experiência de página irregular. Com a combinação “Carregar mais”, isso é amplamente resolvido porque uma pausa ocorre após apenas um ou dois pulos. No entanto, se você está procurando aperfeiçoar sua implementação, considere "fingir" a altura da página multiplicando a altura de um item da lista pelo número de linhas até o próximo botão "Carregar mais" - mesmo se essas linhas de produtos não estiverem carregadas. Essa altura de página falsa dará à barra de rolagem o espaço apropriado desde o início e, portanto, é uma representação mais precisa da altura real da lista. Ele também dá ao usuário acesso ao rodapé sem quaisquer saltos. E o carregamento lento continuará a carregar produtos como antes - só que agora eles estão ocupando o espaço vazio em vez de estender a página.
"Carregue Mais" Para Resultados De Pesquisa
Devido ao caráter aberto da pesquisa, tende a ter muito mais resultados do que a navegação por categoria. Centenas de resultados de pesquisa não são uma visão incomum e, em sites de produtos em massa, as consultas de pesquisa geralmente retornam milhares de resultados.Além disso, com a pesquisa, os resultados são classificados por relevância. Portanto, o quinto resultado é normalmente muito mais relevante para o usuário do que o centésimo resultado. Isso significa que os usuários não devem ter que se atentar a mais de cem produtos ao pesquisar - em vez disso, eles devem ser encorajados a examinar os primeiros produtos com cuidado. Os resultados da pesquisa devem, portanto, carregar apenas 25 a 75 produtos por padrão, e a rolagem infinita nunca deve ser usada para os resultados da pesquisa. A paginação ou um botão “Carregar mais” seria melhor para os resultados da pesquisa, pois não incentivam a verificação rápida de um grande número de produtos, mas estimulam o usuário a se concentrar mais em explorando o primeiro conjunto de resultados. Na verdade, devido ao menor número de resultados, o carregamento lento não é um requisito (mas, se implementado para navegação por categoria, pode muito bem ser reutilizado aqui).

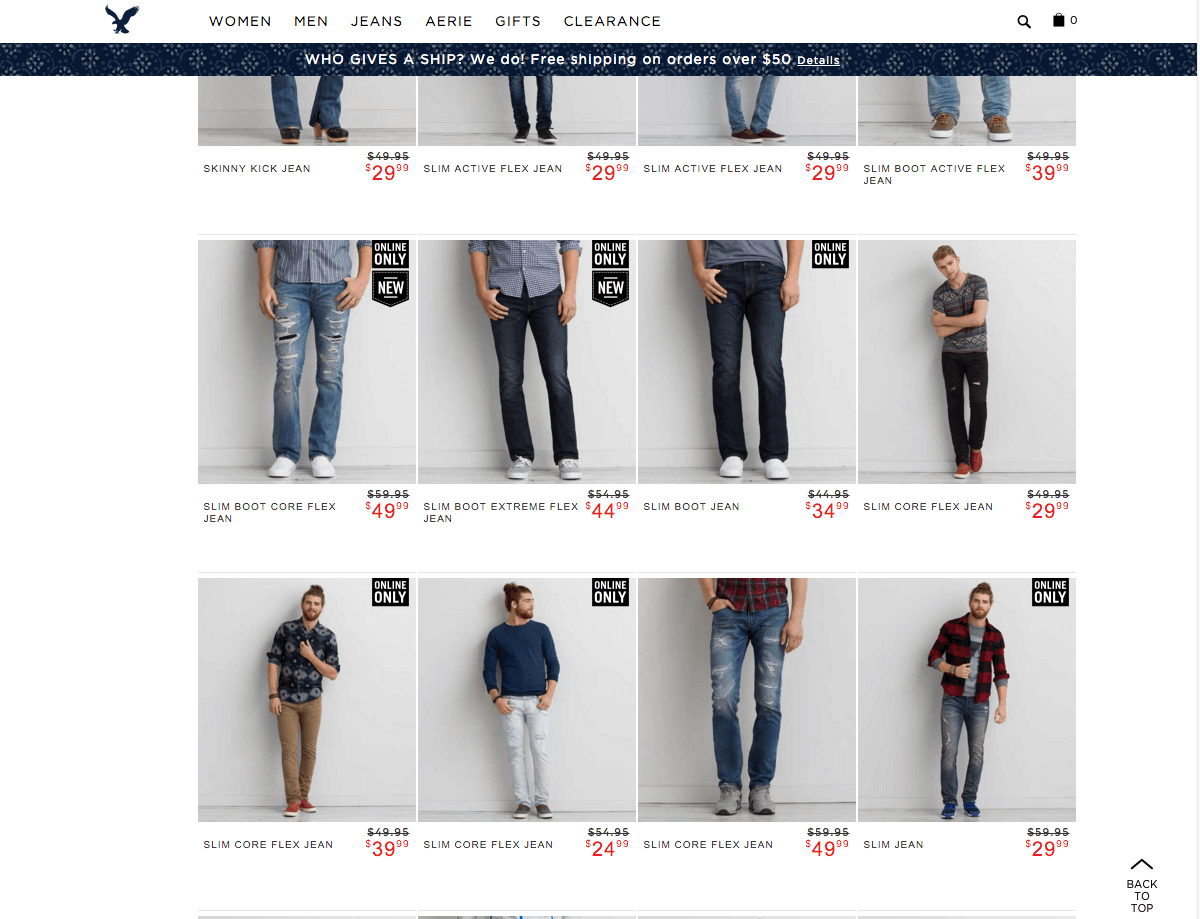
Com o botão “Carregar Mais”, visto no exemplo acima , os usuários obtêm uma pausa natural porque a relevância dos resultados diminui (ao contrário da rolagem infinita), mas eles ainda têm a opção de comparar o primeiro conjunto de resultados com o segundo (ao contrário da paginação).
Para levar as coisas para o próximo nível, o limite de quantos produtos são carregados por padrão pode ser ajustado dinamicamente com base nas pontuações de relevância dos resultados da pesquisa. A maioria dos mecanismos de pesquisa classifica cada resultado com uma pontuação de relevância e retorna aqueles com maior relevância primeiro. Essas pontuações podem ser usadas para determinar um limite dinâmico que aumenta ou diminui o número de produtos carregados de acordo com se o usuário deve ser encorajado a verificar apenas os primeiros resultados ou navegar por uma variedade maior de produtos .
Na prática, isso pode ser feito detectando quedas repentinas nas pontuações de relevância dos resultados de pesquisa do usuário e, com base nessas quedas, determinando um número ideal do resultado a ser retornado para aquela consulta de pesquisa específica. Por exemplo, se as pontuações de relevância começarem a cair drasticamente após os primeiros 28 resultados, o número de produtos carregados pode ser reduzido para aumentar o foco nesses produtos . No entanto, se todos os primeiros 100 resultados tiverem pontuações de relevância muito altas, o número de produtos carregados poderá ser aumentado para incentivar uma exploração mais ampla.
Botões "Carregar Mais" Para Celular

Os links de paginação geralmente são difíceis de acertar porque são colocados próximos uns dos outros. Além disso, os usuários móveis são avessos a esperar por recarregamentos de página e preferem evitar a paginação.

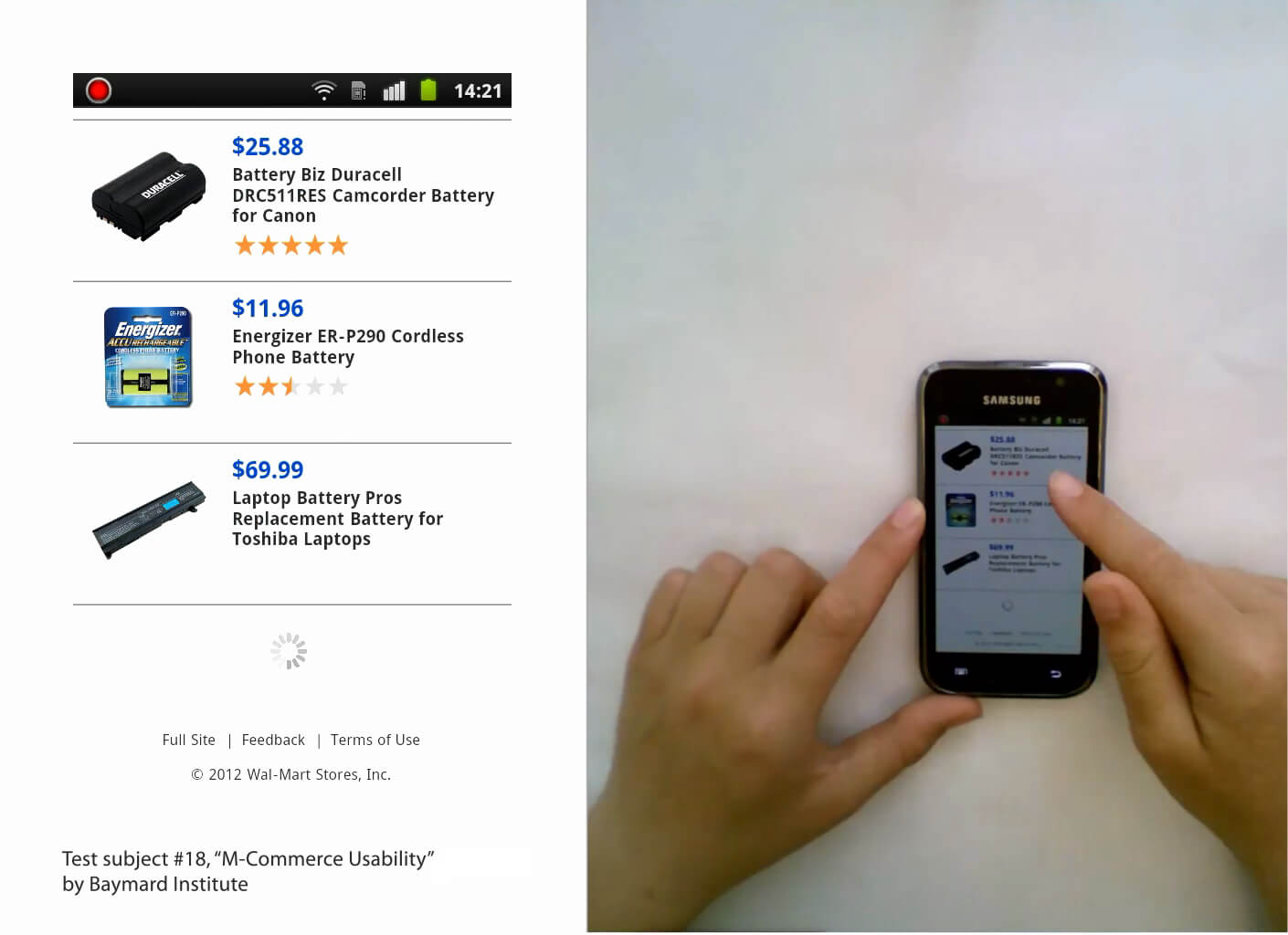
A rolagem infinita para longas listas de produtos pode tornar o rodapé inacessível, pois novos resultados são carregados continuamente, empurrando o rodapé para baixo constantemente.
Os links de paginação podem ser difíceis de tocar com precisão e normalmente resultam em um novo carregamento de página. Enquanto isso, a rolagem infinita provou ser muito eficaz em fazer os usuários explorarem muitos produtos (na verdade, os usuários rolam por mais de duas vezes mais produtos em sites de teste com rolagem infinita do que naqueles com paginação). No entanto, conforme mencionado, pode tornar o rodapé inacessível.

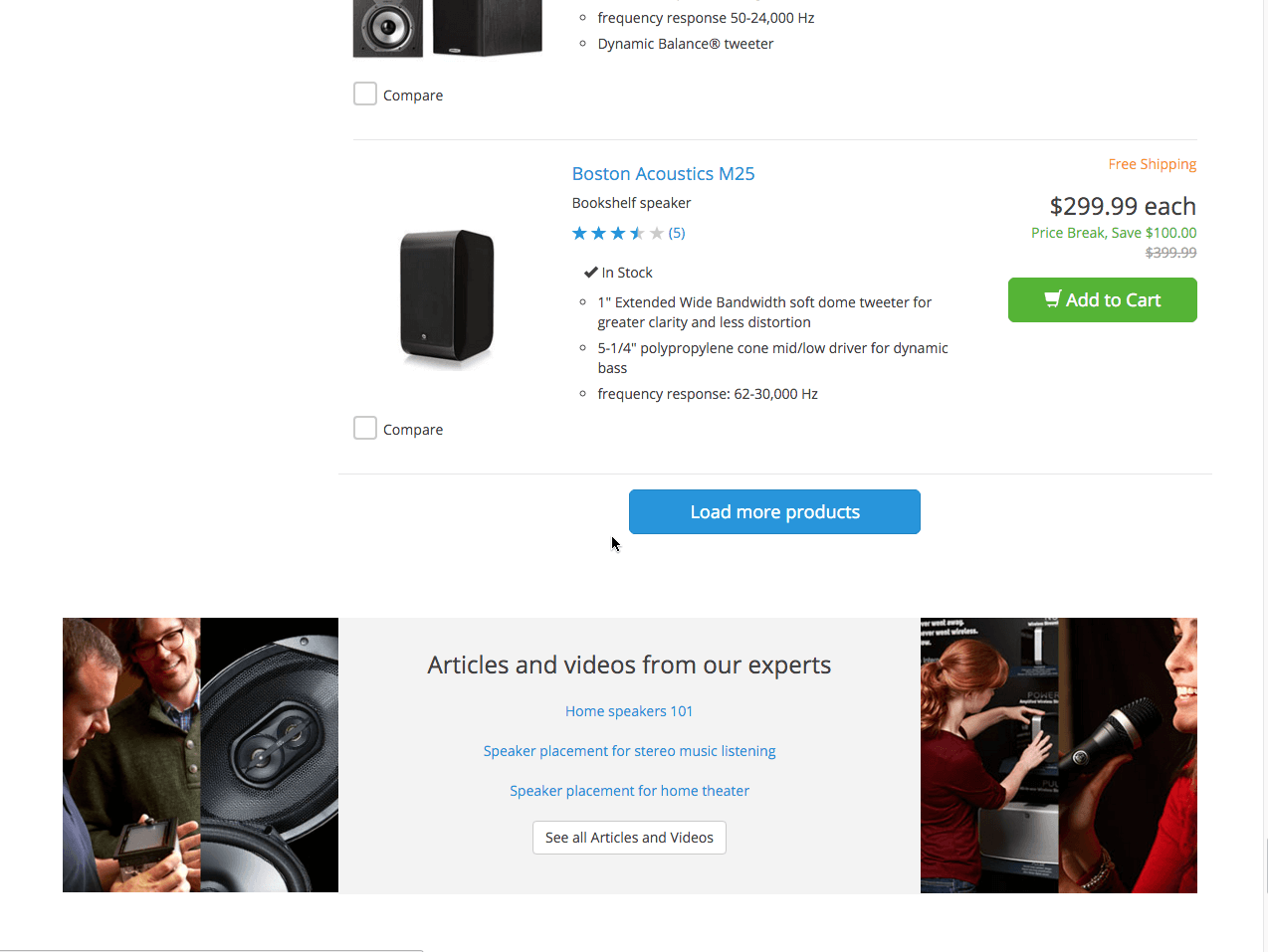
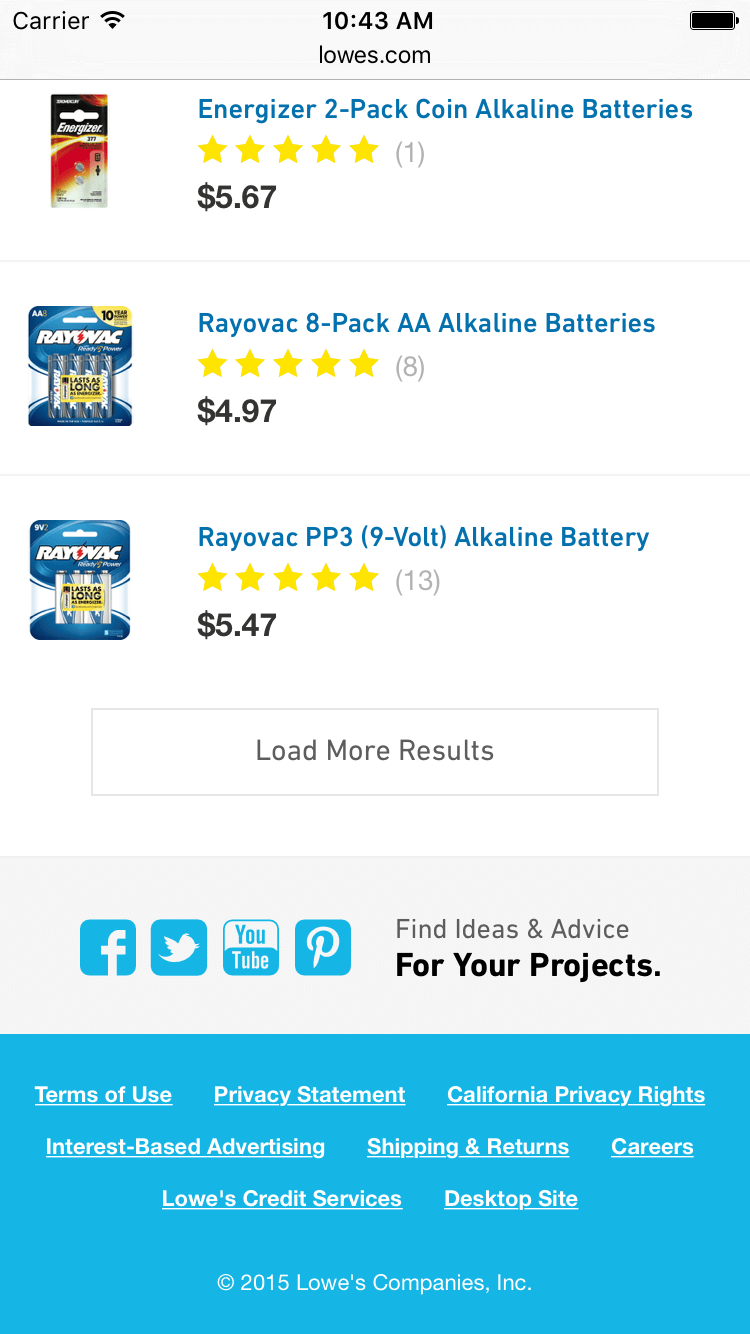
Um botão "Carregar mais resultados", usado no exemplo acima , oferece muitos dos benefícios da rolagem infinita, mantendo o rodapé acessível
A melhor solução, portanto, é ter um único botão grande “Carregar mais” no final da lista de produtos . No entanto, os dispositivos móveis apresentam algumas restrições exclusivas:
Menos espaço na tela
Como a tela do celular é muito menor, os produtos da lista ocuparão uma parte relativamente grande da tela, normalmente com apenas dois ou três produtos sendo exibidos no layout de exibição de lista. Portanto, 50 produtos ocupariam muito mais alturas de viewport em um dispositivo móvel do que em um computador desktop. Em outras palavras, o usuário terá que interagir (ou seja, rolar) muito mais em um dispositivo móvel do que em uma lista de produtos comparável no desktop.Restrições de rolagem
Em um dispositivo de toque, o usuário geralmente pode rolar apenas arrastando e deslizando o dedo. Compare isso com uma área de trabalho, onde o usuário normalmente tem várias entradas para rolar, como a roda de rolagem do mouse (ou deslizar no trackpad), uma barra de rolagem da IU arrastável e várias entradas de teclado (as setas para cima e para baixo, a página para cima e para baixo , a barra de espaço, etc.).Rolagem lenta
Além disso os sujeitos demonstram menos controle sobre a rolagem contínua da lista de produtos. Por um lado, alguns rolam muito lentamente por ter que arrastar continuamente o dedo pela tela; neste caso, uma lista de até 50 produtos demoraria muito para navegar. Por outro lado, alguns rolam a lista rápido demais porque invocam inadvertidamente a rolagem passando o dedo em rápida sucessão; nesse caso, eles perdem muitos produtos que passam rapidamente por eles.Eventos JavaScript
Por fim, a maneira como os eventos JavaScript são disparados na maioria dos dispositivos de toque significa que a técnica de carregamento lento e dinâmico frequentemente também não pode ser implementada. Os eventos JavaScript são acionados apenas quando a rolagem do usuário termina; portanto, os produtos não podem ser buscados enquanto o usuário está rolando, apenas depois que a rolagem para.Por essas razões, recomendamos carregar apenas 15 a 30 produtos em dispositivos móveis antes de mostrar o botão “Carregar mais” e, em seguida, simplesmente carregar todos de uma vez (não carregamento lento).
UX: Suporte Do Botão Voltar
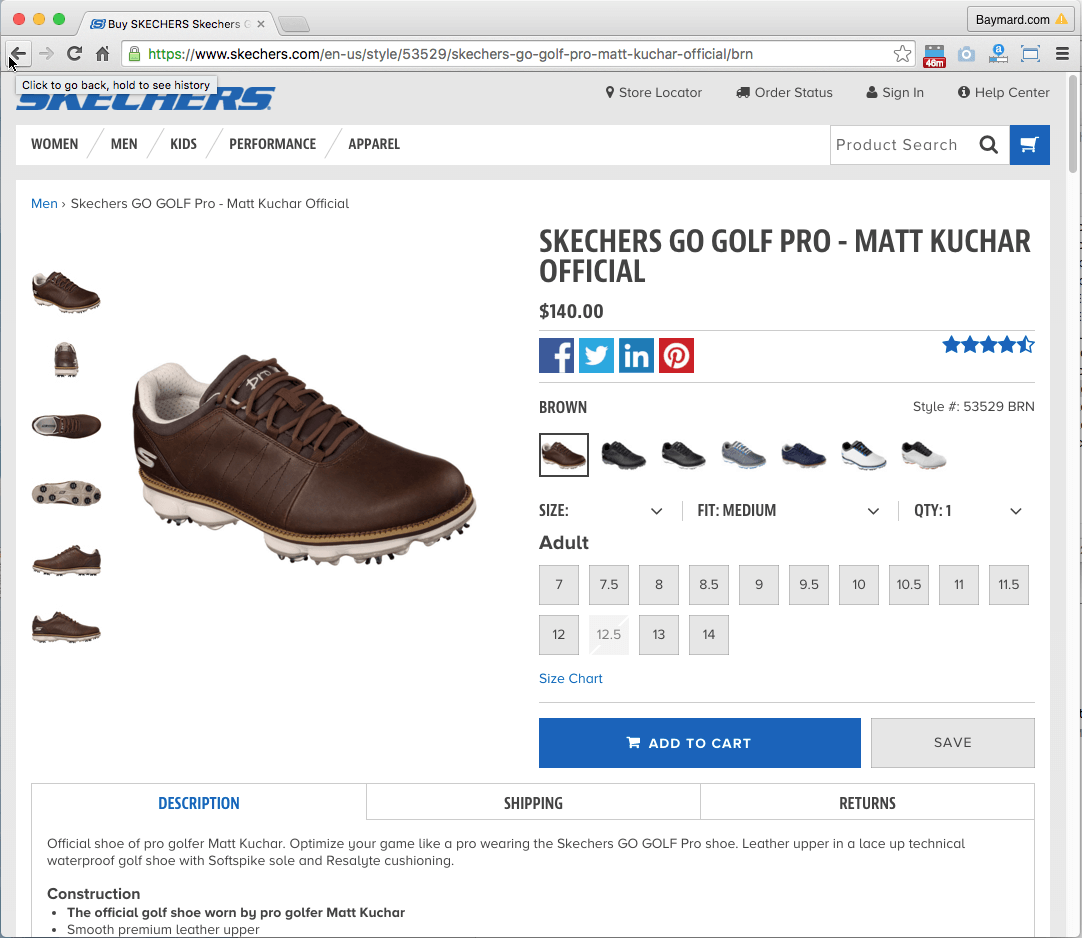
A implementação técnica de carregamento de uma nova página e a expectativa do usuário de carregamento de uma nova página nem sempre se alinham em sites de comércio eletrônico. Carregar conteúdo dinamicamente, como sobreposições, acordeões, filtros e produtos carregados com AJAX, frequentemente subverterá a expectativa do usuário de como o botão Voltar funciona.O método “Carregar mais” requer uma consideração cuidadosa do comportamento do botão Voltar. É fundamental que, depois de um usuário visitar a página de um produto específico da lista de produtos, ele seja levado de volta ao mesmo ponto na lista ao clicar no botão Voltar do navegador. Dos sites que possuem o botão “Carregar mais”, mais de 90% erram. Isso necessariamente impede que o usuário alterne entre a lista de produtos e as páginas de produtos usando a mesma guia do navegador - uma grave limitação de navegação.

No exemplo acima o site aborda ativamente o problema do botão Voltar, reescrevendo a URL cada vez que um usuário clica no botão “Carregar mais”. Conseqüentemente, quando um usuário clica para voltar da página de um item, ele é levado para a posição correta na lista de produtos .


A API de histórico do HTML5 nos permite honrar as expectativas do usuário. Especificamente, a função history.pushState() nos permite invocar uma mudança de URL sem recarregar a página, correspondendo assim o comportamento do botão Voltar do navegador à expectativa do usuário. O navegador lembrará a posição de rolagem do usuário, mas precisamos garantir que todos os cliques “Carregar mais” sejam carregados por padrão quando o usuário voltar.
Observe que, se você não tiver os recursos técnicos para suportar o comportamento adequado do botão Voltar, recomendamos não experimentar "Carregar mais", mas preferir o modelo de paginação inferior.
"Carregar Mais" Não Deve Ser Sua Prioridade Principal
Embora o debate sobre “Carregue mais” versus rolagem infinita versus paginação tenha sido debatido por anos, o método de carregamento do item não deve ser a primeira coisa em que a maioria dos sites gasta seus recursos de desenvolvimento.Nos últimos sete anos, são notórios muitos problemas graves de UX na grande maioria dos sites.
Muitos desses problemas, que são igualmente impactantes, exigem significativamente menos recursos de design e técnicos para serem resolvidos do que o desenvolvimento de uma implementação sólida de “Carregar mais”.
Isso não quer dizer que o método de carregamento não seja crítico. É, e pode alterar significativamente a exploração do item. Simplesmente não deveria estar no topo da lista de mudanças para a maioria dos sites que prometem um melhor retorno sobre o investimento. “Carregar Mais” é, portanto, reservado para aqueles sites que buscam a perfeição UX.
"Carregar Mais" Vs. Rolagem Infinita Vs. Paginação
Em suma, o botão "Carregar mais" resolve os problemas de usabilidade observados com a paginação (em que os usuários exploraram menos uma lista de produtos e a comparação de produtos em páginas de resultados foi difícil) e resolveu os problemas graves observados com rolagem infinita (por meio da qual os usuários visualizam os produtos superficialmente e muitas vezes não conseguiam acessar o rodapé).No entanto, os botões “Carregar mais” funcionam melhor apenas quando o problema com o botão Voltar do navegador é resolvido - por exemplo, por meio de history.pushState() - e, idealmente, quando a implementação é ajustada com base no contexto do usuário. Em particular, os três ajustes contextuais a seguir devem ser observados como sendo a chave para o desempenho:
Para navegação por categoria, use uma combinação do botão “Carregar mais” e carregamento lento . Defina o limite do botão “Carregar mais” para 50 a 100 produtos .
Para resultados da pesquisa, use o botão “Carregar mais”, mas defina o limite para 25 a 75 resultados apenas. Idealmente, você ajustaria dinamicamente o limite para cada lista exclusiva de resultados de pesquisa com base em quaisquer quedas nas pontuações de relevância dos resultados.
No celular, use o botão “Carregar mais”, mas defina o limite para 15 a 30 produtos devido a problemas de rolagem e tamanho da tela. Além disso, devido à forma como os eventos JavaScript são disparados e ao limite inferior, carregue todos os produtos de uma vez, em vez de carregar lentamente.
Atenção:
Nesse artigo consideramos a paginação para produtos de Lojas Virtuais .
O resultado pode variar em outros tipos de sites.
Conheça nosso serviço de Criação de Loja Virtual